前端案例:HTML页面Tab页内表格行数据点击弹出模态框
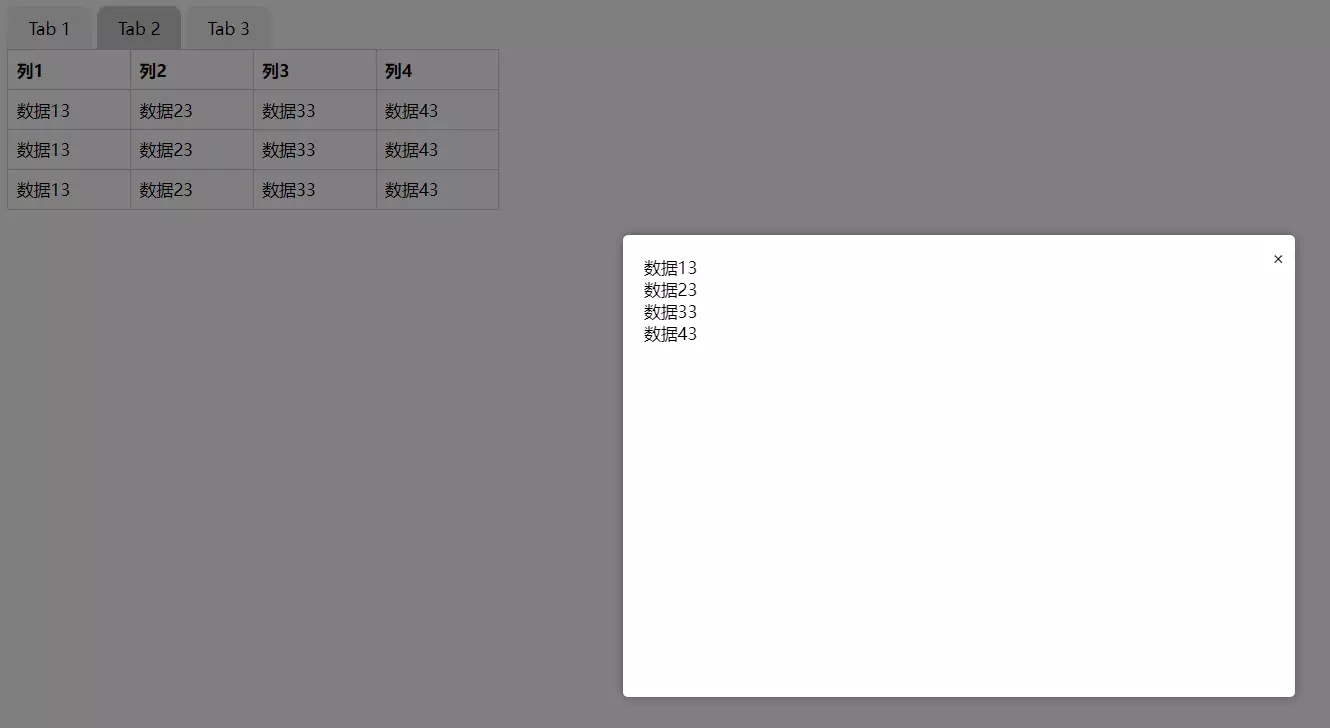
该代码功能:HTML页面有三个Tab页,可点击切换,鼠标点击各行数据,可以弹出模态框并置顶置灰,鼠标点击模态框外部可关闭模态框

代码示例-该代码由ChatGPT 3.5协助修改完成
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格展示页面</title>
<style>
.tab {
display: inline-block;
padding: 10px 20px;
background-color: #f1f1f1;
border-radius: 10px 10px 0 0;
cursor: pointer;
}
.tab.active {
background-color: #ccc;
}
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #ccc;
padding: 8px;
text-align: left;
width: 100px;
}
.modal {
display: none;
position: fixed;
z-index: 9999;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 600px;
height: 400px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
padding: 20px;
}
.modal-background {
display: none;
position: fixed;
z-index: 9998;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
.close-btn {
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
}
</style>
<script>
function switchTab(index) {
var tabs = document.getElementsByClassName("tab");
for (var i = 0; i < tabs.length; i++) {
tabs[i].classList.remove("active");
}
tabs[index].classList.add("active");
var tables = document.getElementsByTagName("table");
for (var i = 0; i < tables.length; i++) {
if (i === index) {
tables[i].style.display = "block";
} else {
tables[i].style.display = "none";
}
}
}
function showModal(row) {
var rowData = [];
var cells = row.getElementsByTagName("td");
for (var i = 0; i < cells.length; i++) {
rowData.push(cells[i].textContent);
}
var modal = document.getElementById("modal");
var content = document.getElementById("modal-content");
content.innerHTML = rowData.join("<br>");
modal.style.display = "block";
document.getElementById("modal-background").style.display = "block";
}
function closeModal() {
var modal = document.getElementById("modal");
modal.style.display = "none";
document.getElementById("modal-background").style.display = "none";
}
window.addEventListener("DOMContentLoaded", function() {
var rows = document.querySelectorAll("table tr");
for (var i = 0; i < rows.length; i++) {
rows[i].addEventListener("click", function() {
showModal(this);
});
}
var modalBackground = document.getElementById("modal-background");
modalBackground.addEventListener("click", function(event) {
if (event.target === modalBackground) {
closeModal();
}
});
});
</script>
</head>
<body>
<div>
<div class="tab" onclick="switchTab(0)">Tab 1</div>
<div class="tab" onclick="switchTab(1)">Tab 2</div>
<div class="tab" onclick="switchTab(2)">Tab 3</div>
</div>
<table id="table1">
<tr>
<th>列1</th>
<th>列2</th>
<th>列3</th>
<th>列4</th>
</tr>
<tr>
<td>数据11</td>
<td>数据22</td>
<td>数据33</td>
<td>数据44</td>
</tr>
<tr>
<td>数据12</td>
<td>数据22</td>
<td>数据32</td>
<td>数据42</td>
</tr>
<!-- 复制上面的行,修改数据即可 -->
</table>
<table id="table2" style="display:none;">
<tr>
<th>列1</th>
<th>列2</th>
<th>列3</th>
<th>列4</th>
</tr>
<tr>
<td>数据13</td>
<td>数据23</td>
<td>数据33</td>
<td>数据43</td>
</tr>
<tr>
<td>数据13</td>
<td>数据23</td>
<td>数据33</td>
<td>数据43</td>
</tr>
<tr>
<td>数据13</td>
<td>数据23</td>
<td>数据33</td>
<td>数据43</td>
</tr>
<!-- 复制上面的行,修改数据即可 -->
</table>
<table id="table3" style="display:none;">
<tr>
<th>列1</th>
<th>列2</th>
<th>列3</th>
<th>列4</th>
</tr>
<tr>
<td>数据14</td>
<td>数据24</td>
<td>数据34</td>
<td>数据44</td>
</tr>
<!-- 复制上面的行,修改数据即可 -->
</table>
<div id="modal" class="modal">
<div id="modal-content"></div>
<span class="close-btn" onclick="closeModal()">×</span>
</div>
<div id="modal-background" class="modal-background"></div>
</body>
</html>
阅读剩余
版权声明:
作者:Derek
链接:https://derekxx.cn/241.html
文章版权归作者所有,未经允许请勿转载。
THE END