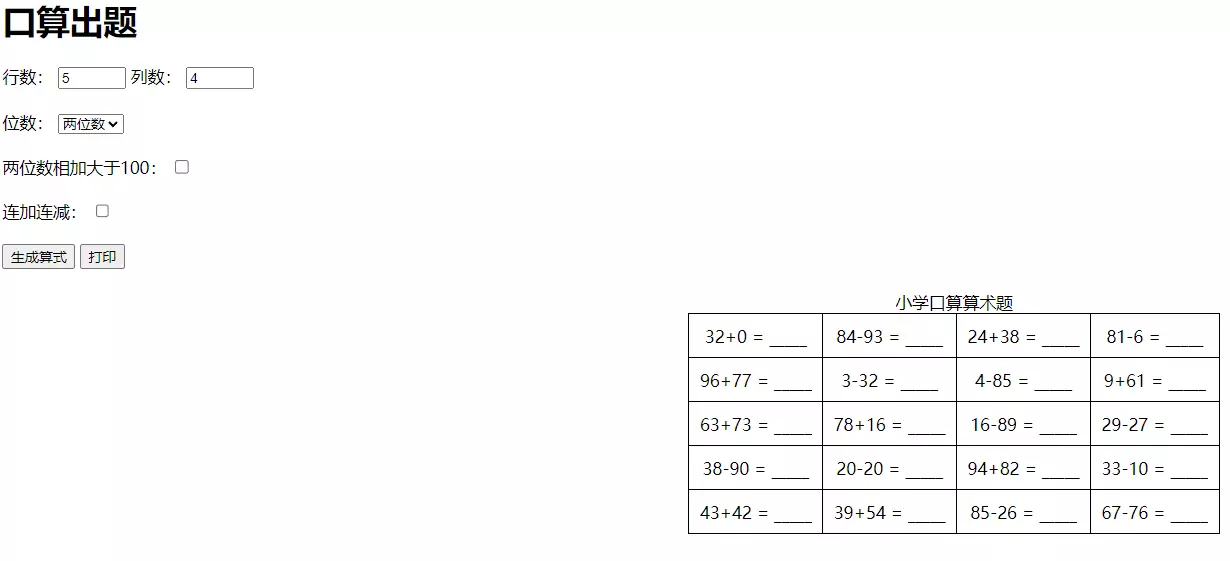
前端案例:HTML实现口算生成,可自定义行列
该代码功能:可随机生成2-3位数的数学算式,同时支持混合运算随机生成

代码如下
<!DOCTYPE html>
<html>
<head>
<title>口算出题</title>
<style>
table{
border-collapse: collapse;
margin: auto;
text-align: center;
}
td{
border: 1px solid black;
padding: 10px;
}
.print{
display: none;
}
</style>
</head>
<body>
<h1>口算出题</h1>
<label for="rows">行数:</label>
<input type="number" id="rows" min="1" max="10" value="5">
<label for="cols">列数:</label>
<input type="number" id="cols" min="1" max="10" value="4">
<br><br>
<label for="digits">位数:</label>
<select id="digits">
<option value="2">两位数</option>
<option value="3">三位数</option>
</select>
<br><br>
<label for="greaterThan100">两位数相加大于100:</label>
<input type="checkbox" id="greaterThan100">
<br><br>
<label for="addsub">连加连减:</label>
<input type="checkbox" id="addsub">
<br><br>
<button onclick="generate()">生成算式</button>
<button onclick="printTable()">打印</button>
<br><br>
<table>
<caption>小学口算算术题</caption>
<tbody id="table"></tbody>
</table>
<div class="print" id="print"></div>
<script>
function generate() {
let rows = parseInt(document.getElementById("rows").value);
let cols = parseInt(document.getElementById("cols").value);
let digits = parseInt(document.getElementById("digits").value);
let addsub = document.getElementById("addsub").checked;
let greaterThan100 = document.getElementById("greaterThan100").checked;
let table = document.getElementById("table");
table.innerHTML = "";
for (let i = 0; i < rows; i++) {
let tr = document.createElement("tr");
for (let j = 0; j < cols; j++) {
let td = document.createElement("td");
let num1 = Math.floor(Math.random() * Math.pow(10, digits));
let num2 = Math.floor(Math.random() * Math.pow(10, digits));
let operator = Math.random() < 0.5 ? "+" : "-";
let num3 = Math.floor(Math.random() * Math.pow(10, digits));
if (addsub && Math.random() < 0.4) {
let result = num1 + num2;
let operator3;
if (greaterThan100) {
if (result <= 100) {
result += 100;
}
if (result - num3 < 10) {
operator3 = "+";
} else {
operator3 = Math.random() < 0.5 ? "+" : "-";
}
} else {
if (result <= 100) {
operator3 = "+";
} else {
operator3 = Math.random() < 0.5 ? "+" : "-";
}
}
if (operator3 === "-" && result - num3 < 10) {
num3 = Math.floor(Math.random() * (result - 10));
}
td.innerHTML = num1 + operator + num2 + operator3 + num3 + " = _____";
} else {
td.innerHTML = num1 + operator + num2 + " = _____";
}
tr.appendChild(td);
}
table.appendChild(tr);
}
}
</script>
</body>
</html>
阅读剩余
版权声明:
作者:Derek
链接:https://derekxx.cn/245.html
文章版权归作者所有,未经允许请勿转载。
THE END